后端部署
访问远程服务器的方式:
- 本地电脑 window+r,输入: mstsc,然后输入账号密码访问
- 通过 FTP ,例如:FileZilla
- PUTTY
综合来看,FileZille更适合上传文件,比如像传网页源码,可以全部一键上传、删除。使用本地ftp,可以对无法操作的中文文件进行修改、删除等;PUTTY则是包含了所有功能,对系统配置的操作都在这里。
所以在连接服务器的时候可以结合起来使用,会方便很多。
这里通过 ftp 上传文件到远程服务器,在 shell 命令环境中,通过 ‘vi’ 命令可以在命令行编辑服务器代码, ‘:q’ 可以退出编辑状态
确认代码上传完毕后,通过 npm install 安装项目依赖(这里跟前端一样)
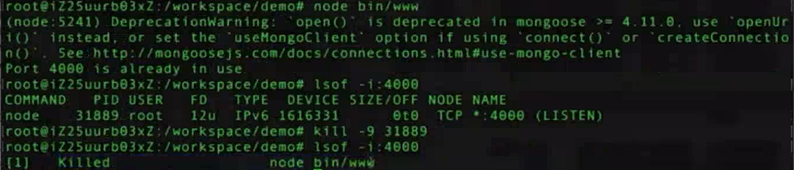
安装依赖结束后,可以通过原生的方式: node + 需运行文件,进行启动项目:

这里可以发现,端口已经被占用了,我们可以通过 ‘kill’ 命令接触端口占用,需要注意的的是,如果是服务器自己的运行的程序占用了端口,则最好换过端口,不杀死服务器的程序运行,以免对服务器产生不可预估的后果。
我们通过 lsof -i:4000 查看占用端口的程序是什么,然后通过 kill -9 31889(pid) 解除程序端口占用。
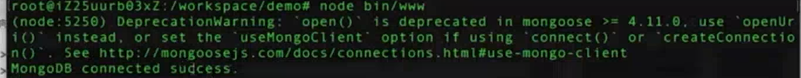
然后再重新启动服务就行了:

可以发现,已经提示 MongoDB 数据库连接成功了。
如果要关闭服务器项目的运行,在 shell 命令中 按 ctrl+c 就行,或者 ctrl+z 也行,但是ctrl+z 是暂停服务而已,端口这时候还是被占用的,所以建议用 ctrl+c 关闭服务。
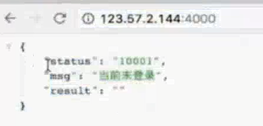
这时候,访问你服务器的ip+端口号(如果有域名,也可以通过域名访问),如果可以正常访问返回数据,就说明成功了:

上面是使用 node 启动服务的,会导致一个问题,就是启动后,无法再使用 shell 做别的事情了。所以我们可以通过其他的方式启动服务,例如 PM2 工具来,可以通过 npm 安装 PM2。具体的使用方式可以查看 PM2 NPM官网
以上就完成了服务器端的部署。
前端部署
部署方式
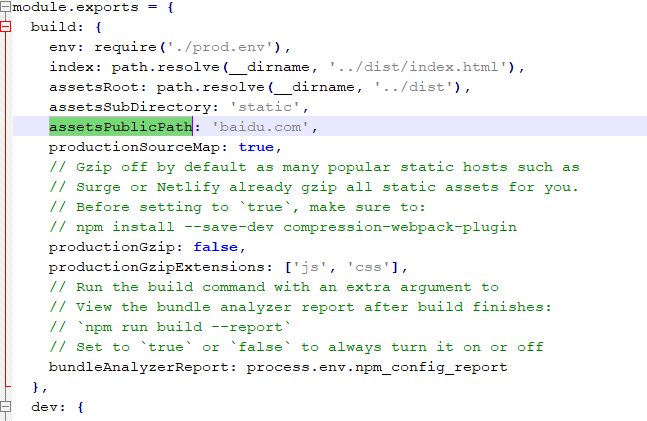
在前端部署的时候,需要根据你项目是部署在根目录(一级域名)、还是文件夹的形式访问项目而修改打包的时候的文件目录前缀,可以通过配置文件中的 publicPath 或者 assetsPublicPath 修改:

上面设置的前缀是百度的cdn: assetsPublicPath: ‘baidu.com’
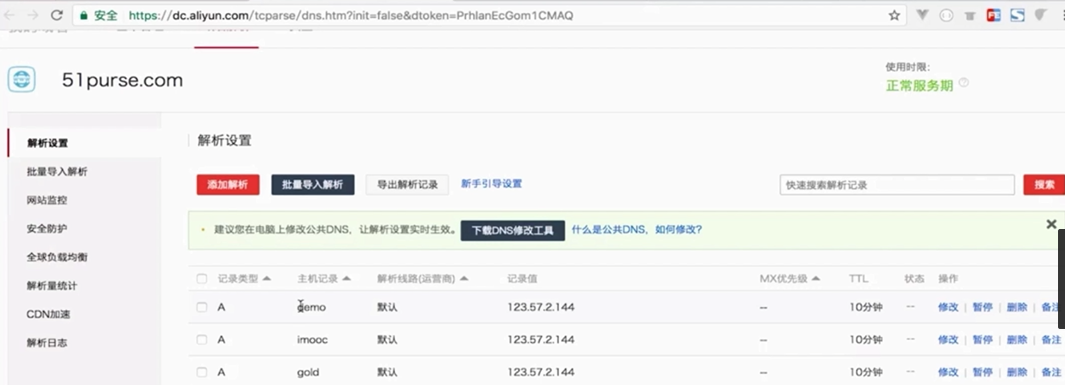
如果是利用二级域名的部署方式,先要去云服务器上添加一个新的二级域名解析:

这样才能能通过二级域名访问项目。
部署
确定的部署方式以后,现在我们应该把我们的前端项目部署到哪里呢?
这里有两个选择,
- 一个是部署到 nginx ,然后通过 nginx 访问我们的代码;
- 直接把项目放到我们 node 项目里面去,因为 node 本身就是一个服务器
先来说说第2中方式:
我们把打包后的前端项目直接扔到 severs 端的子目录 views 文件夹中,然后通过 node 的中间件 express.static(path.join(__dirname,'views')) 去指定静态文件目录,然后就可以在浏览器上访问了,不过访问的时候需要在域名后指定特定的端口号再加访问地址。这种方式让人不舒服的地方也是需要加上端口号访问,所以我们一般不使用这种方式。
下面我们说说通过第一种方式利用 nginx 服务器部署项目,利用二级域名来访问前端,这样就前后端分离了。
这里就先不演示 nginx 的安装了。
剩下的就是把代码放到 nginx 服务器,然后修改端口和配置就行了:
首先进入 nginx 服务器的根目录,然后创建相应的项目文件夹
然后将打包后的前端项目上传至创建的文件夹目录,如果出现上传权限不够的问题,需要通过sudo chmod 777 文件夹名来赋予相应权限。
接下来就需要去修改我们 nginx 的配置了(这时候也可以通过 域名+项目文件夹+页面 来访问项目,但是可能会出现 接口跨域和静态文件无法加载的问题,这时候可以通过nginx代理来解决跨域问题):
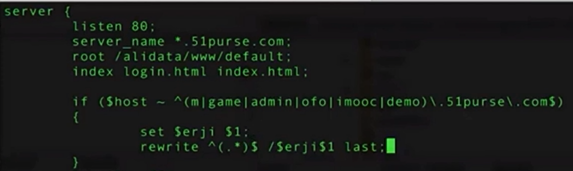
进入 nginx 的 config 配置文件中:

通过配置80端口可省略端口号访问,然后通过配置重定向来跳转到特定文件夹下,这样就可以正常的访问项目的静态文件了。
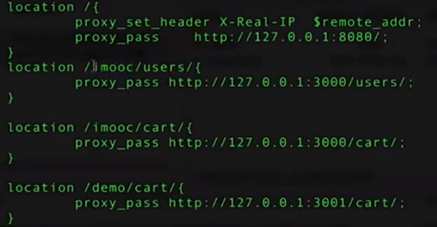
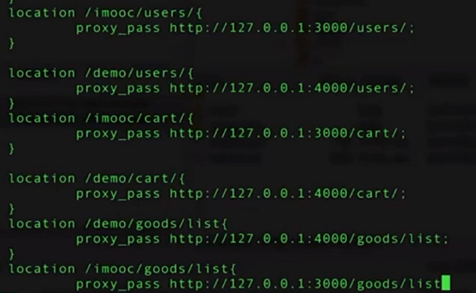
剩下就是处理跨域的代理问题,部署了多个项目的服务器,端口都是不同的,需要通过配置代理转发来处理接口跨域问题:

我们拷贝了一份二级域名 demo 的代理,端口为4000:

改完之后,重启 nginx 服务器,就可以正常通过demo.二级域名正常访问前端项目了。
以上就是这次简单的部署项目~
完~